HTMLとCSSでサイトの要素を作っているときに、画像のアスペクト比(アス比)を変えずにレスポンシブで可変サイズの要素を作りたいことが多いですよね。
そんな時に使えるcssの書き方を紹介します。
aspect-ratioを使う
aspect-ratioプロパティを使って要素のアス比を指定する方法です。
HTML
<div class="image">
<img src="画像パス" alt="">
</div>
CSS
.image {
width: 400px;
background: #ccc;
border: 1px solid #aaa;
overflow: hidden;
aspect-ratio: 16 / 9;
}
.image img {
width: 100%;
height: 100%;
object-fit: cover;
}
CSSで書いている「aspect-ratio: 16 / 9;」でアス比を指定します。
この場合は 16:9 で表示するようにしています。
この数値の部分を変えることで比率を自由に変更することができます。
画像要素には幅・高さを100%に指定しておき、object-fit: cover; を指定することで
アス比を保ったまま、親要素(.image)のサイズに合わせて拡縮するようになります。
実際のサンプル
16:9での表示
See the Pen 122-1 by subaru (@subaru_works) on CodePen.
4:3での表示
See the Pen 122-1 by subaru (@subaru_works) on CodePen.
アス比を調べる方法
アス比が 16:9 や 4:3 など決まっている場合には悩む必要がありませんが
画像をトリミングしたりして画像のアス比が分からない場合は計算ツールなどで計算することができます。
画像の幅からアス比を計算したい場合
こちらのサイトで、画像の横幅・縦幅を入力するとアス比を計算してくれます。

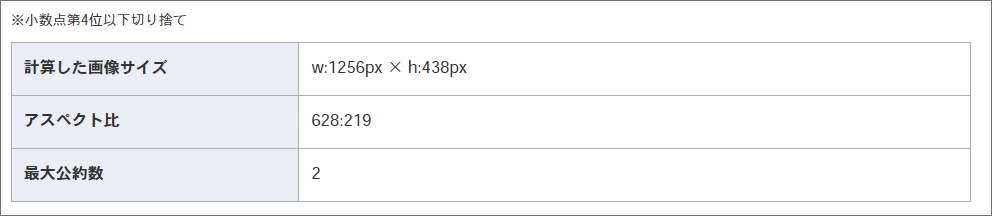
計算結果はこのように表示され、真ん中の「アスペクト比」の値をCSSで設定すればOKです。
固定のアス比から画像サイズを調べたい場合
こちらは画像を作成するときなどに便利です。
paddingを使う
こちらはpaddingを使った指定方法です。
paddingと疑似要素を使ってアス比を保つように設定します。
こちらはかなり昔から使われている手法のためちょっと無理やり感がありますがちゃんと動作します。
HTML
<div class="image">
<img src="画像パス" alt="">
</div>
CSS
.image {
position: relative;
max-width: 200px;
background: #ccc;
border: 1px solid #aaa;
overflow: hidden;
}
.image::before {
display: block;
padding-top: 56.25%;
content: "";
}
.image img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
HTMLの構造は先ほどのものと一緒です。
CSSではまず、画像の親要素(.image)に疑似要素の ::before を追加します。
追加した疑似要素に padding-top: 56.25%; を指定しています。
そして、イメージ要素には位置の指定とすると… object-fit: cover; を設定しておきます。
すると、先ほどと同じように画像のアス比を保つように設定することができます。
実際のサンプル
16:9での表示
See the Pen 122-1 by subaru (@subaru_works) on CodePen.
比率の指定方法について
paddingを使ってアス比を固定する場合に、56.25% という数字が出てきます。
この数値の計算方法は 縦の比率÷横の比率×100 で算出します。
16:9 の場合は 9/16*100=56.25
4:3の場合は 3/4*100=75
となります。