AdobeXDを使ってWebデザインをしている時に、FontAwesomeを使って
より、実際の表示に近い状態を作成したくなります
そんな時はXDでFontAwesomeを使えるようにしましょう
準備:FontAwesomeをダウンロード・インストールする
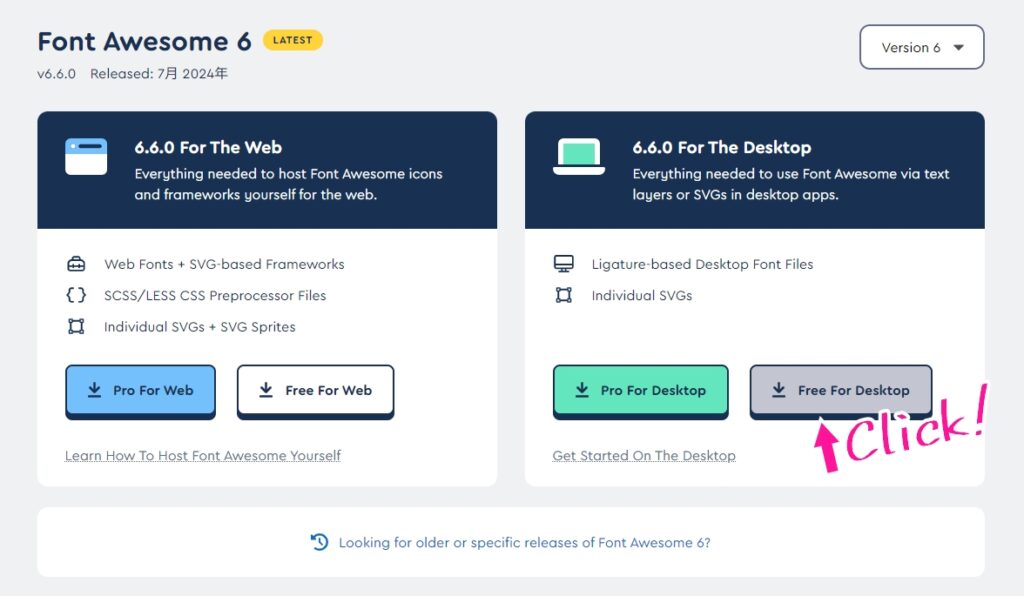
まずは公式サイトのダウンロードページから最新のファイルをダウンロードします

Free for Desktop のボタンを押すと、zipファイルがダウンロードされます
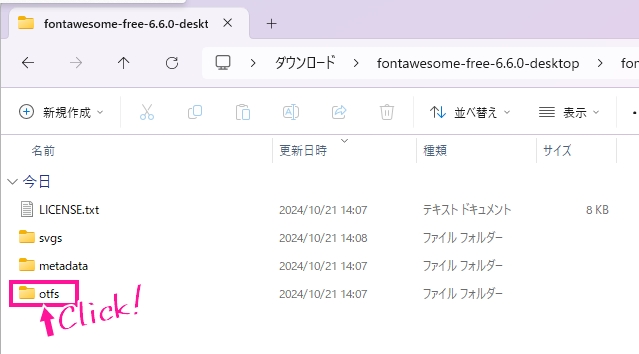
ダウンロードしたzipファイルを展開し、中にあるファイルから「otfs」フォルダーを開きます

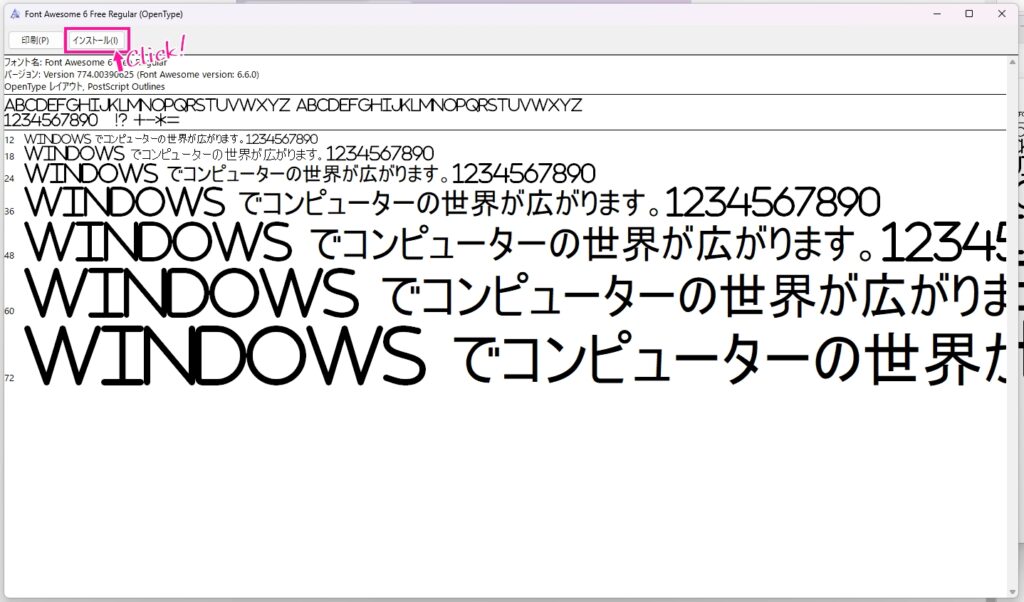
「otfs」フォルダー内の .otfファイル をダブルクリックし、パソコンにフォントをインストールします
フォルダ内のファイルは全てインストールするようにしてください

コレで準備は完了です
XDで使いたいアイコンを取得する
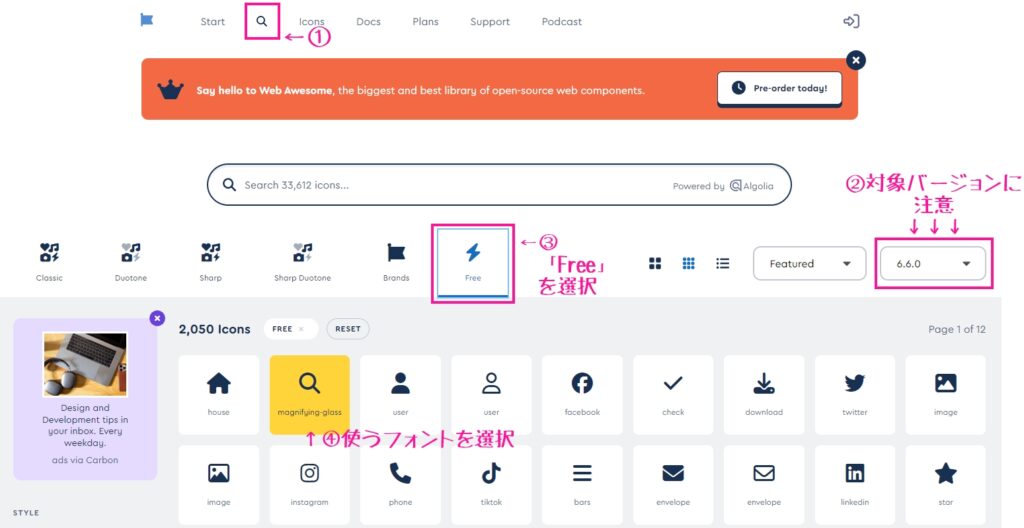
FontAwesomeの公式サイトの検索ページから、利用するアイコンを探します。

検索ページでは、対象のバージョンと「Free」のチェックが入っているかに注意してくださいバージョンが異なっていたり、Free版に入っていないフォントを選択すると表示されません
今回は虫眼鏡のアイコンを利用します
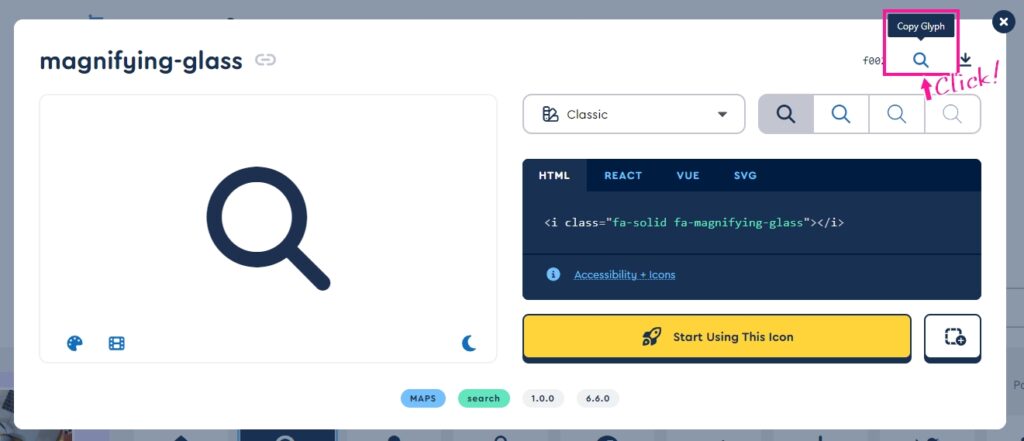
一覧から「虫眼鏡アイコン」をクリックすると、ポップアップが立ち上がります
その中で右上にあるアイコンにマウスをホバーすると「Copy Glaph」のテキストが表示されます
そこでクリックし、図形をクリップボードにコピーします

XDで表示させる
お次はXDに移動し…
キャンバスの上でペースト(Ctrl+v)を実行します
すると、図のように□で表示され、アイコンが上手く表示されません…

ちゃんと表示されるようにフォントの設定を変更します
先ほどペーストしたテキスト要素を選択した状態で、
テキストの設定項目からフォント一覧を開きます
その中から「FontAwesome 6 Free Solid」を選択します

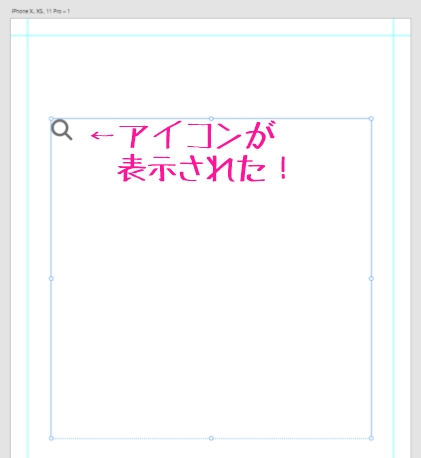
□で表示されていた箇所がちゃんとアイコンで表示されるようになりました!
まとめ
以上が、AdobeXDでFontAwesomeを使う方法になります
アイコン一覧から利用したいアイコンを探してコピーするのは少し手間になりますが、
XDでFontAwesomeを使えればデザインの完成形がより具体的なりますよね
XDでフォントの一覧にFontAwesomeが表示されない場合は
最初のパソコンへのインストールが完了していないか、
XDの再起動が必要な場合があります
