Photosopで宇宙を作ってみようと思います
背景素材としてあると便利な「宇宙」をお気に入りの色で作ってみましょう
「星」を作る
Photoshopを起動し、新規ファイルを作成します。
今回は 「幅1920px ✕ 高さ1080px」 で作成しました。
塗りつぶしツールを使ってカンバス全体を 白色 で塗りつぶします。
続いて…
描画色:白、背景色:黒 に設定します。

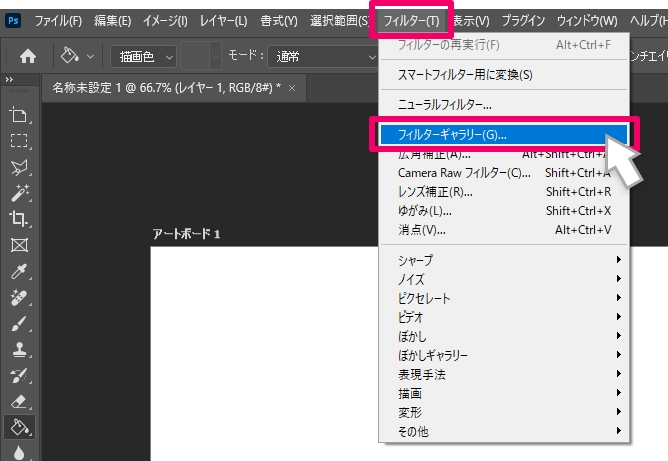
画面上部のメニューから
「フィルター」→「フィルターギャラリー…」を選択します。

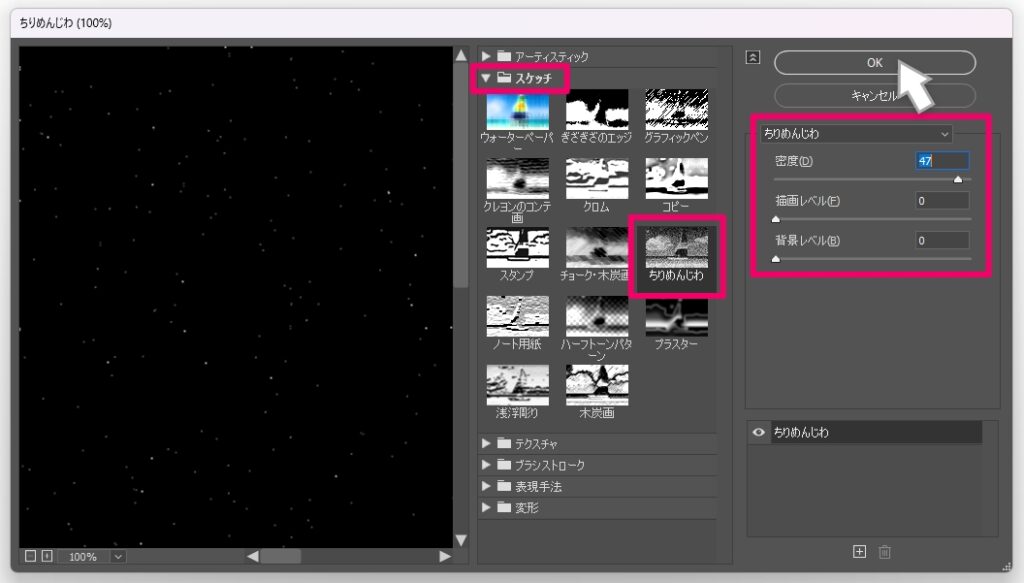
設定画面から
「スケッチ」→「ちりめんじわ」を選択し
設定項目の値を以下のように設定します。
- 密度:45~47
- 描画レベル:0
- 背景レベル:0
を入力し「OK」を押します。

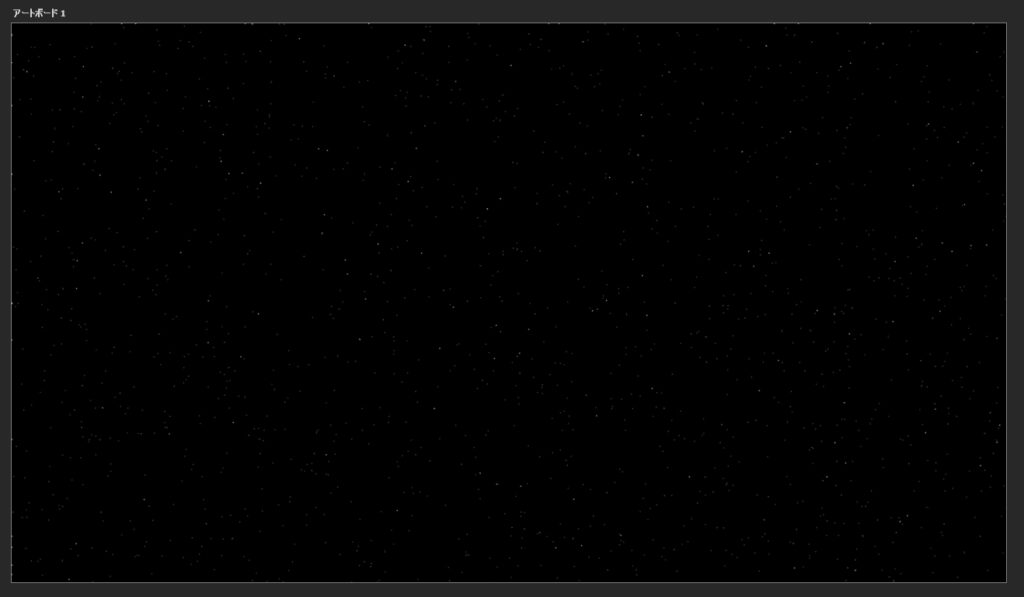
実行後、このようになりました。
(画像だとわかりにくいですが、黒い中に小さな白い斑点がランダムで描画されています)

続いて…
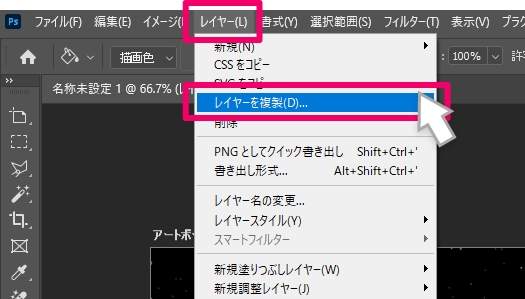
メニューの「レイヤー」→「レイヤーを複製」と選択し、レイヤーをコピーします。

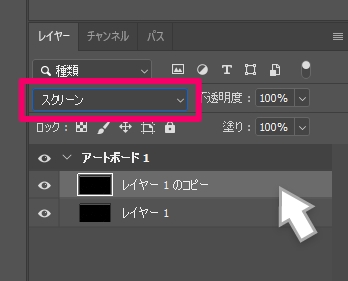
コピーしたレイヤーを選択した状態で、レイヤーの描画モードを「スクリーン」に変更します。

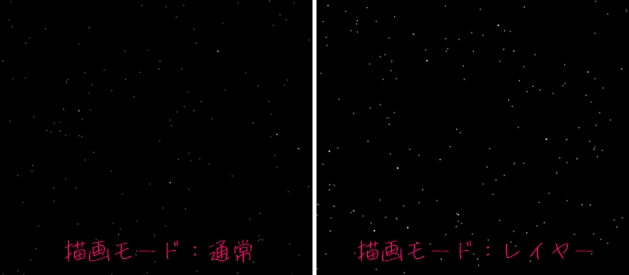
すると、次のように見た目が変化しました。

コピーしたレイヤーを選択し、キーボードで「Ctrl」+「E」を押して
「下のレイヤーと結合」を実行します。
「星雲」を作る
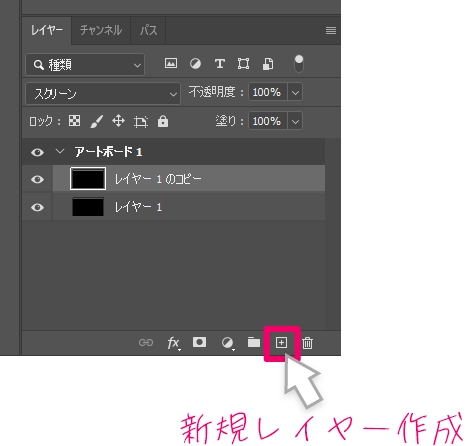
まずは最前面に新規レイヤーを作成します。

描画色:黒、背景色:白 に設定し、
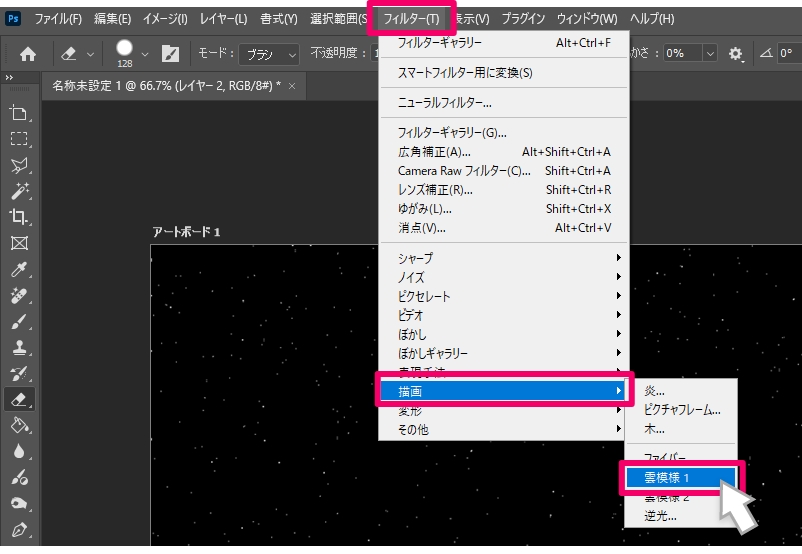
メニューの「フィルター」→「描画」→「雲模様1」を実行します。

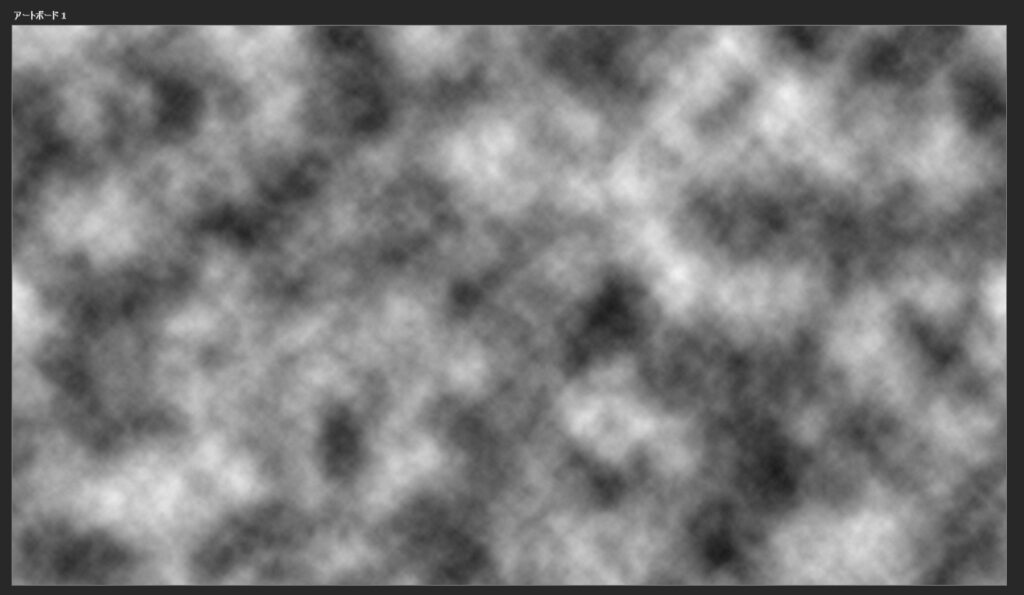
フィルターを実行すると次のような見た目になりました。

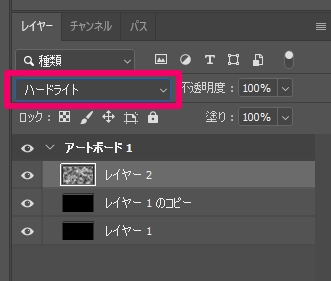
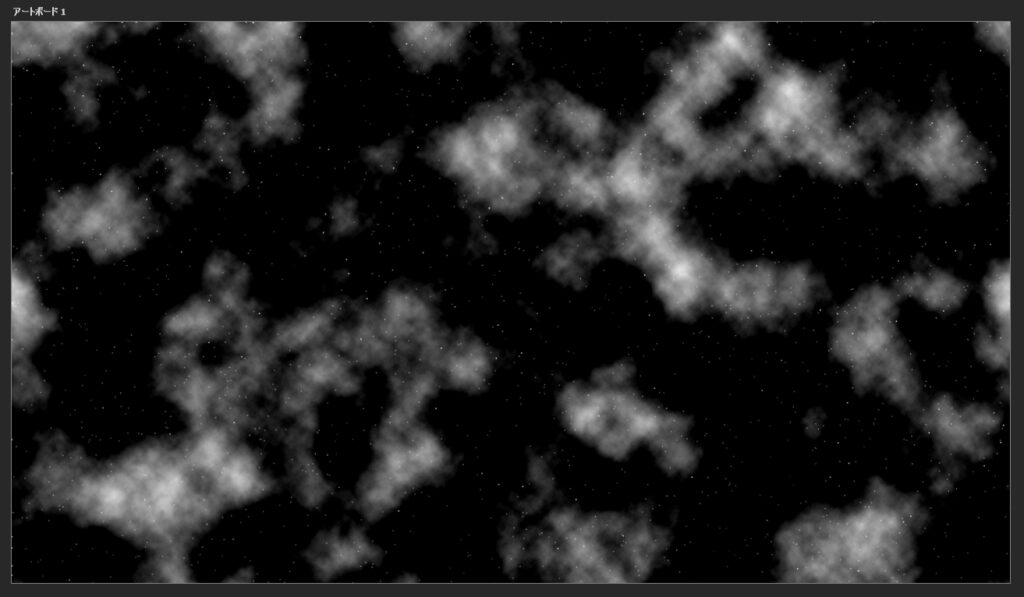
続いて、フィルターを実行したレイヤーの描画モードを「ハードライト」に変更します。


再度、新規レイヤーを作成して
「フィルター」→「描画」→「雲模様1」を実行します。
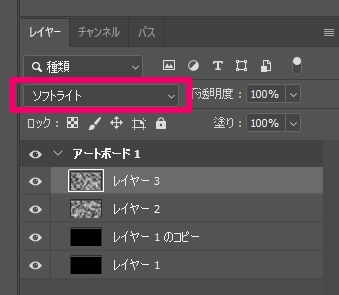
このレイヤーの描画モードは「ソフトライト」に設定します。

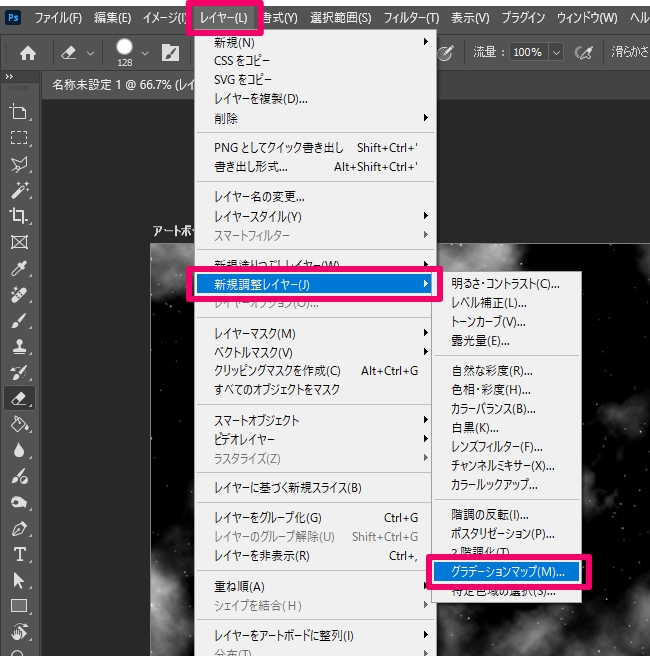
最前面のレイヤーを選択した状態で…
「レイヤー」→「新規調整レイヤー」→「グラデーションマップ…」を選択します。

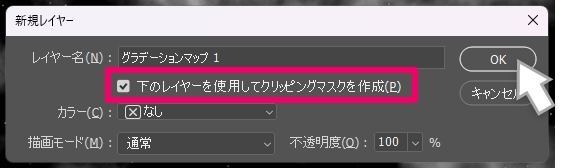
新規レイヤーダイアログの
「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れて
「OK」を押します。

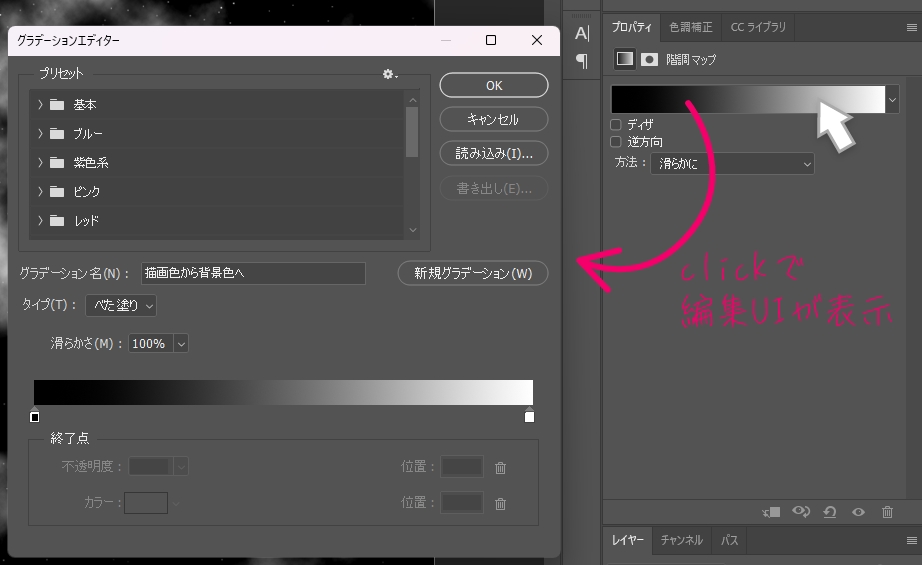
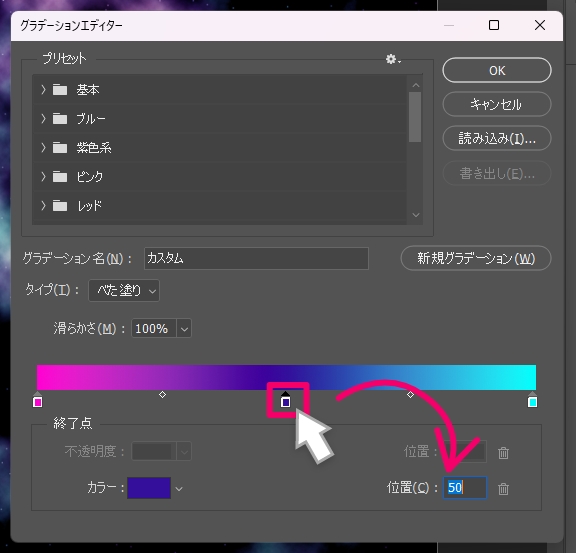
グラデーションサンプルをクリックしてグラデーションエディターを開きます。

グラデーションサンプルのカラー分岐点を左側をピンク、右端を水色に設定。
バーの真ん中あたりをクリックして、カラー分岐を追加します。
位置を50%に設定し、色を濃い青を指定します。

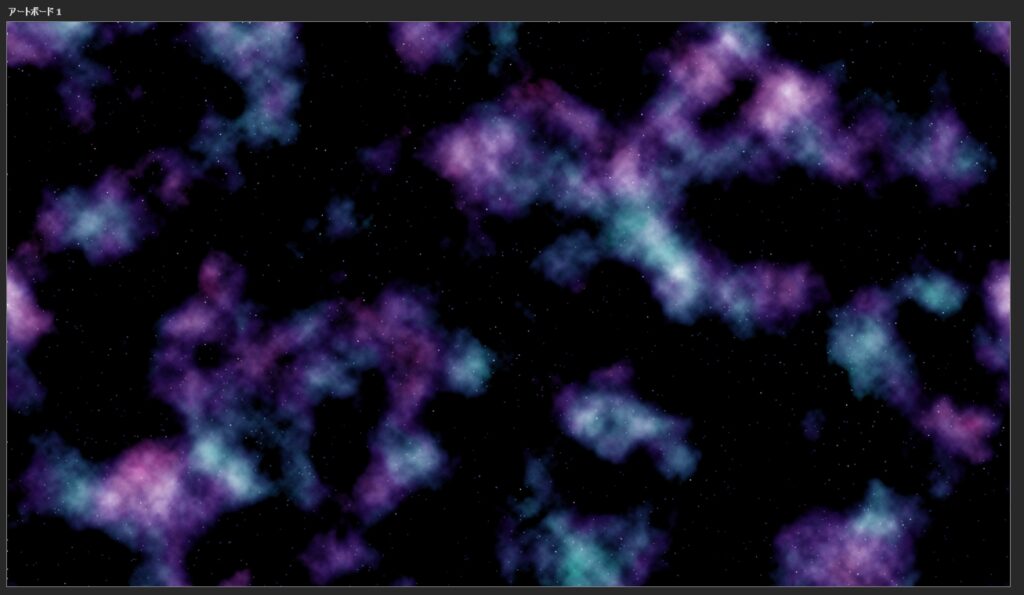
カンバスの見た目が次のようになります。

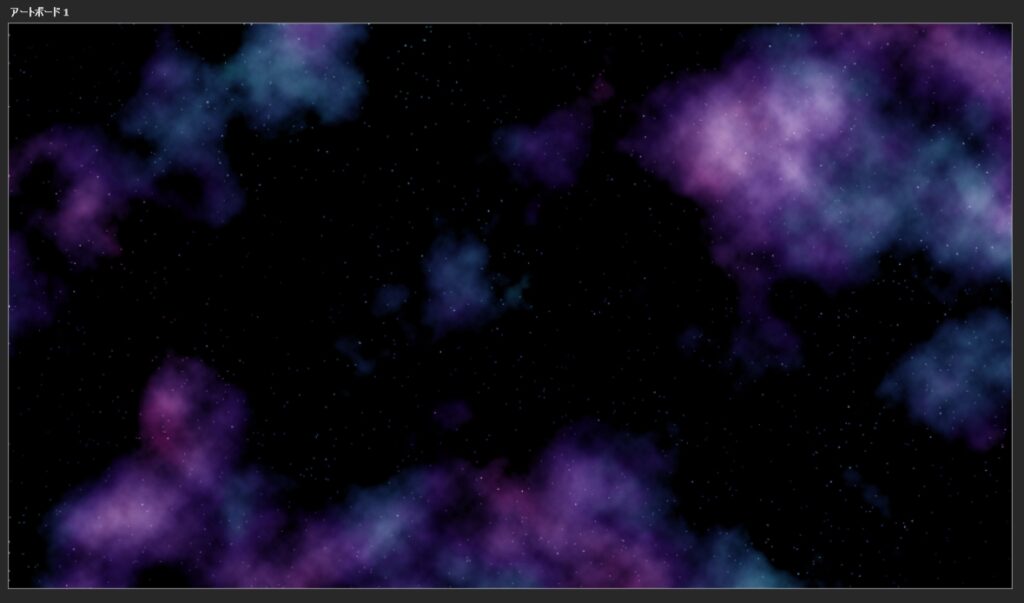
少し星雲が細かい気がしたので、「雲模様1」を適応した2つのレイヤーサイズを変更し、
宇宙っぽく見えるような位置に配置し直しました。

仕上げ
最期に、「星」を追加で描き込んで行きます
新規レイヤーを作成し、描画色を白に設定し、
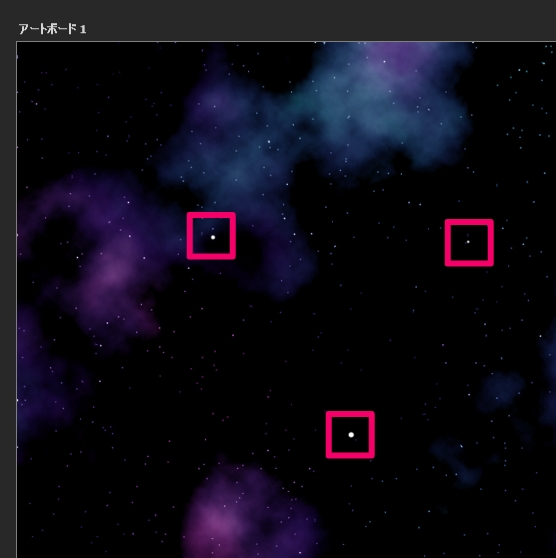
ブラシツールを使って、全体のバランスを見ながら大きめの星を加えていきます。


ブラシサイズを変えながら枠の部分に星を追加しました。
追加した星に質感を追加していきます。
ブラシツールで星を追加したレイヤーを選択した状態で、
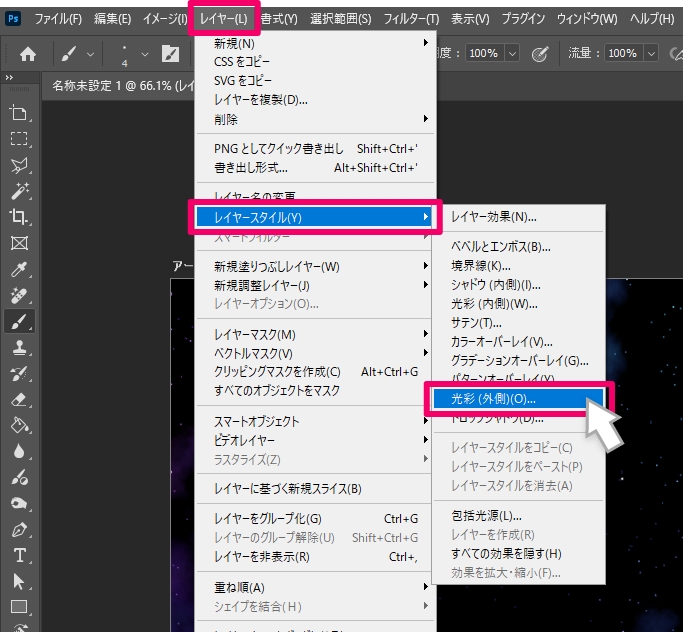
「レイヤー」→「レイヤースタイル」→「光彩(外側)…」を選択します。

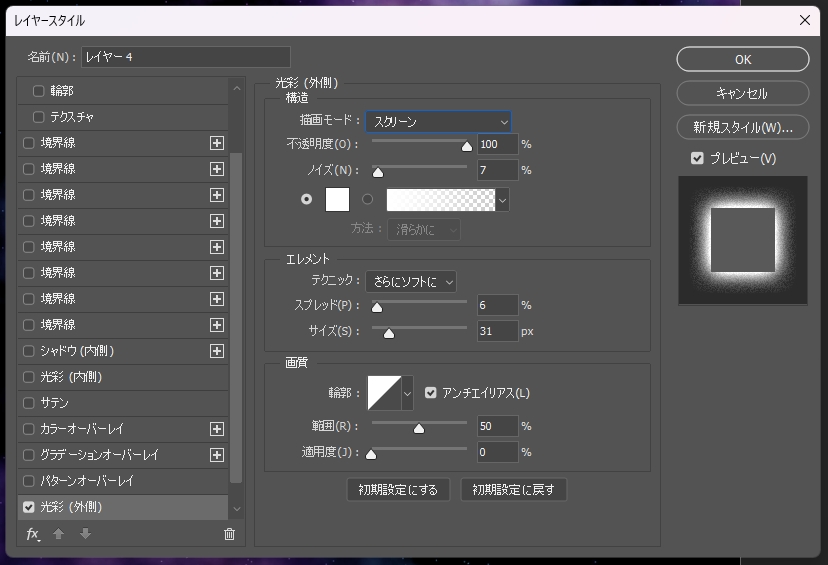
レイヤースタイルが開いたら…
構造の項目では
描画モードを「スクリーン」にします。
「ノイズ」を少し加えて、すこしザラついた質感を足します。
エレメントの項目では
「スプレッド」で光彩のぼかし具合を調整します。
数字が小さいほうがぼかしが強く、100%に近くなるにつれて境界線がハッキリします。
「サイズ」で光彩の大きさを調整します。

プレビューを確認しながら光彩の数値を変更して…
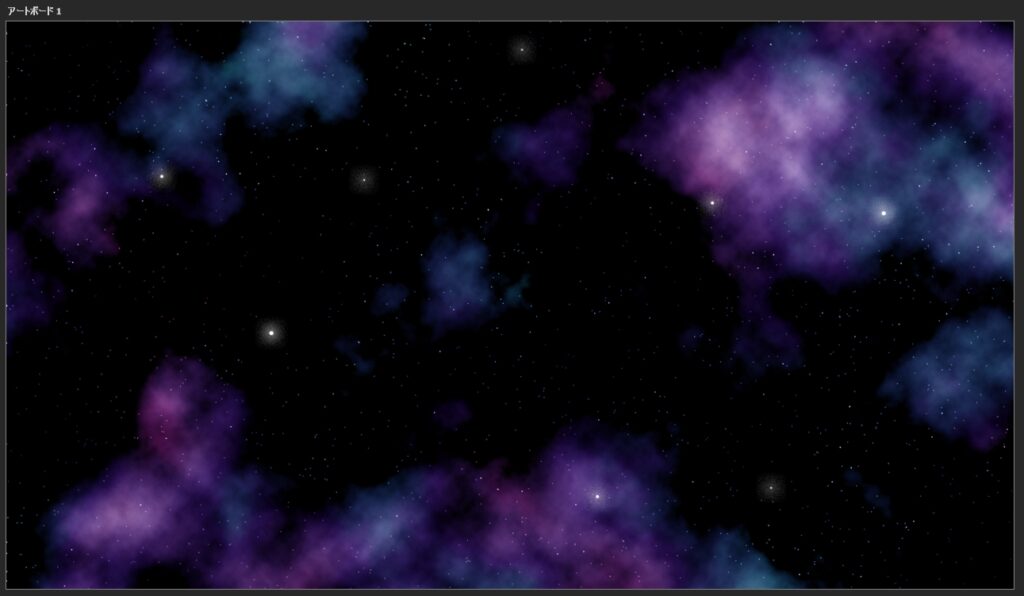
完成

これで、宇宙の完成です!
まとめ
以上が、Photosopで宇宙を作る方法でした。
雲模様1のフィルターは実行時に毎回ランダムな模様を生成しますので何度が実行を繰り返したり、
グラデーションマップの色指定を変えることで、全体の印象がガラッ変わったりします。
同じ宇宙模様は2度と作れないので、たくさん作ってその中からお気に入りの1つを選ぶのも楽しいと思います。
ぜひ、宇宙を作ってみてください。
