今回はCSSで要素の枠線(border)に、グラデーションをかける方法を考えてみます
グラデーションボーダー その1
まずは標準的な方法からです。
完成形はコチラ↓
See the Pen gradient-block-01 by subaru (@subaru_works) on CodePen.
ココで重要なのは border-image を使って linear-gradient でグラデーションを設定しています。
border-image-slice (画像の使用範囲)は 1 としておきます。
通常の要素であればこの設定で十分ですが…
この方法では実現できないものがあります。
それは「角丸」
先ほどのコードに border-radius を追加しても要素は角丸になりません…
See the Pen gradient-block-01 by subaru (@subaru_works) on CodePen.
次に角丸ができる方法を考えてみます
角丸対応のグラデーションボーダー
角丸対応をするためにはCSSの mask を使って実現していきます。
まずは作成途中のコードです
See the Pen gradient-block-03 by subaru (@subaru_works) on CodePen.
先ほどのサンプルとは異なり、 疑似要素の before を使って作成していきます。
この疑似要素に border-radius: 30px; をかけて、角丸をします。
しかし、この状態では線ではなく
グラデーションで背景が塗りつぶされている状態になってしまっています。
ここに mask を追加していきます
See the Pen gradient-block-04 by subaru (@subaru_works) on CodePen.
まずは、 mask-image を使って、要素全体に適応するマスクを2つ用意します。
mask-image: linear-gradient(#000), linear-gradient(#000);
このマスクの色、形などは特に指定の必要が無いので
要素全体を塗りつぶすような形でセットします。
次に、このマスクの適応範囲を指定します。
mask-clip: padding-box, border-box;
mask-composite: exclude;
mask-clip では、先ほど用意した2つのマスクイメージに対して
1つは padding-box を、もうひとつには border-box を指定します。

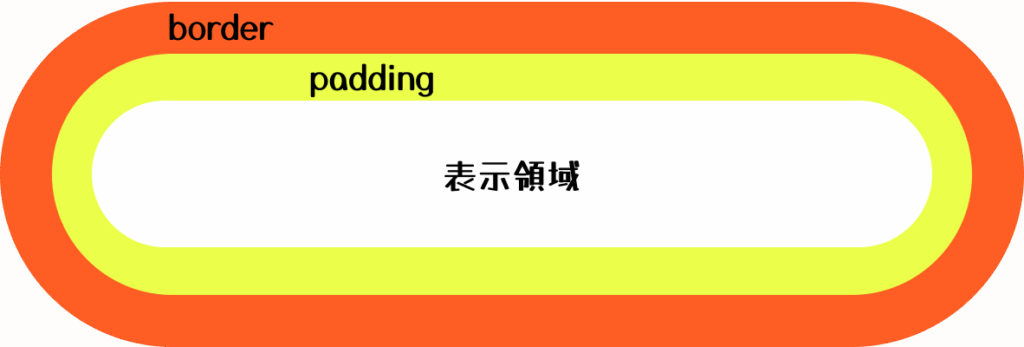
要素にはこのように、border の領域と、padding の領域があります。
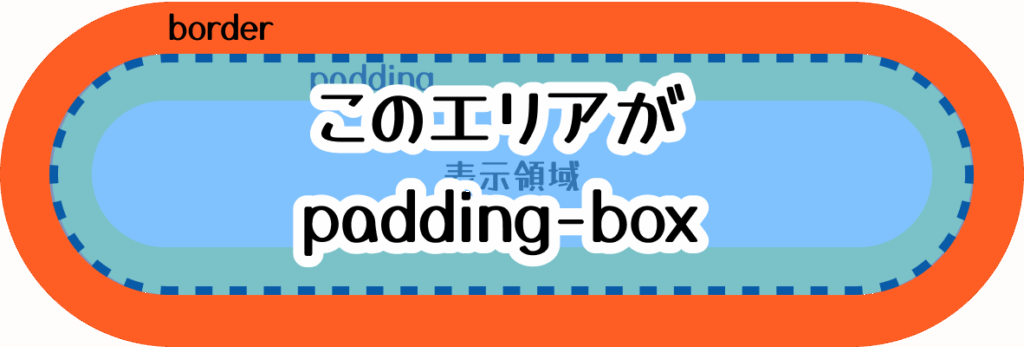
padding-box では、表示領域 + padding のエリアをマスクの範囲とします。

範囲は、borderのエリアを覗いたこちらの範囲です。
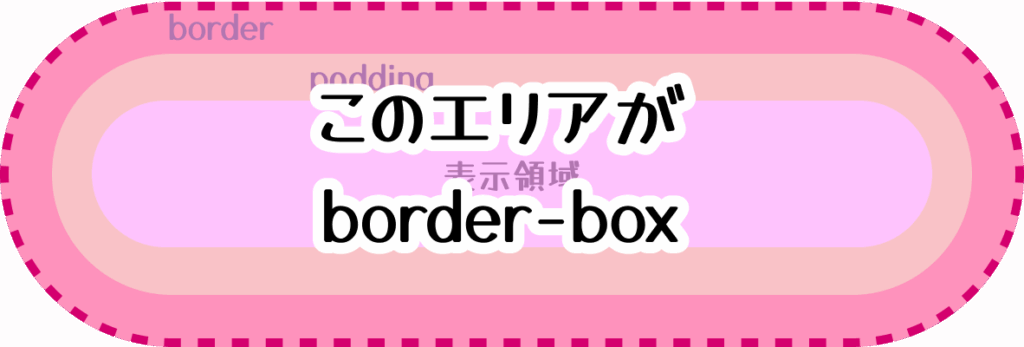
border-box では、borderまでのエリアをマスクの範囲とします。

この2つの範囲が異なるマスクを mask-composite で合成処理します。
mask-composite: exclude;
exclude でマスク画像の塗りが重なる部分以外をマスク領域とします。
このマスク処理を設定すると、先ほど紹介したように
borderのエリアだけがグラデーションするようになります。
See the Pen gradient-block-04 by subaru (@subaru_works) on CodePen.
この方法はCSSの記述が複雑になりますが
borderに角丸にが付けられるようになりました。
おまけ
おまけでhover時の設定を加えてみました。
See the Pen gradient-block-04 by subaru (@subaru_works) on CodePen.
ボタンなどの装飾などでも使えそうです。