WordPressのテーマ開発時にショートコードを作成することでパーツごとのテンプレートを作成しておくことができます。
このショートコードは管理画面のブロックエディタから任意の場所で呼び出すことができるため、手軽にページが作成できるようになります。
そんなショートコードの作成方法と、使い方をご紹介します。
ショートコードの基本形
ショートコードを作成するための基本形についてご紹介します。
ショートコードを作る
functions.php
function shortcode_function_name() {
...ここにショートコードの内容を記述する...
}
add_shortcode('shortcode_name', 'shortcode_function_name');
まずは上記の関数を作成します。
内容を記述するための関数を作成し、add_shortcode() を使って
コールバック関数(shortcode_function_name)とショートコード名(shortcode_name)
を設定し、ショートコード用のフックを追加します。
コールバック関数とショートコード名は任意の名前で設定することができます。
ショートコードを使う
作成したショートコードを利用する方法についてです。
テーマのphpファイル内でショートコードを呼び出す場合
<?php echo do_shortcode('shortcode_name'); ?>
ブロックエディタ(管理画面)からショートコードを呼び出す場合
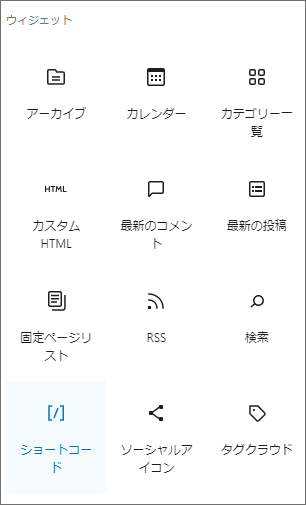
要素追加メニューの「ウィジェット」の中から「ショートコード」を選択します。

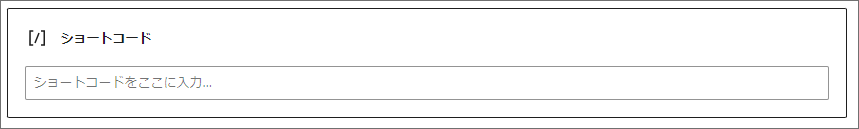
編集画面に、下のようなブロック要素が追加されます。

入力エリアに [shortcode_name] と記述します。※ [] も必要
