WordPressのテーマ作成時に、投稿ページの「投稿日」と「最終更新日」を表示する方法です。
「投稿日」とは
WordPressにおける「投稿日」とは、記事を初めて公開した日になります。
管理画面では、記事編集画面の右サイドエリアにこのような表示になっています。
日付けの部分をクリックすることで任意の日付け、時間に変更することができます。

「最終更新日」とは
WordPressにおける「最終更新日」とは、その名の通り…
最後に記事を更新した日になります。
標準ではこちらの日時を変えるUIはありあせんが、プラグインなどで変更できるようにもできます。
公開済みの記事を別の日に編集し、保存することで
公開日と最終更新日は別の日時になります。
表示させる方法
WordPressを利用したサイトで、投稿日や最終更新日を表示するには
以下の書き方をします
投稿日
<?php the_time(); ?>
最終更新日
<?php the_modified_date(); ?>
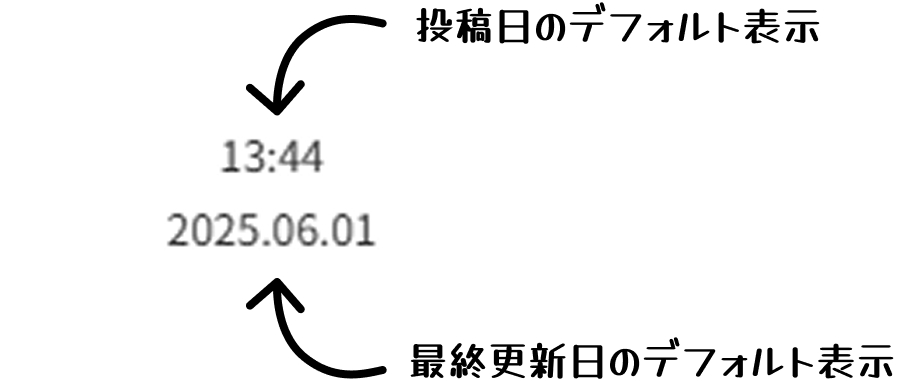
それぞれをブラウザで表示した結果はこのようになります

「投稿日」の方はまさかの時間表示になっています…
表示の書式を指定する
このままでは不便なので、表示する書式を設定します
設定する方法は、それぞれのコードの ( ) の中に記述します
<?php the_time(Y/n/j); ?>
<?php the_modified_date($format); ?>
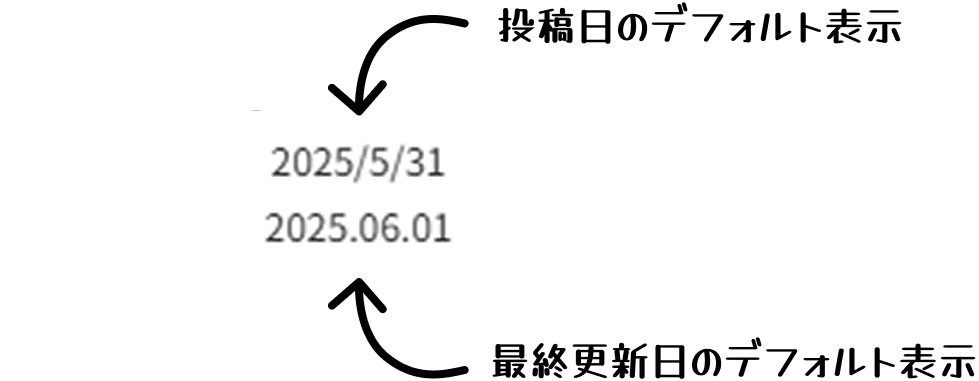
表示結果はこのようになります

WordPressの管理画面から指定する方法
<?php the_modified_date($format); ?>
もう一つの表示方法であげていた$formatは、WordPressの管理画面から設定できる
日時表示の設定を呼び出す記述になります。
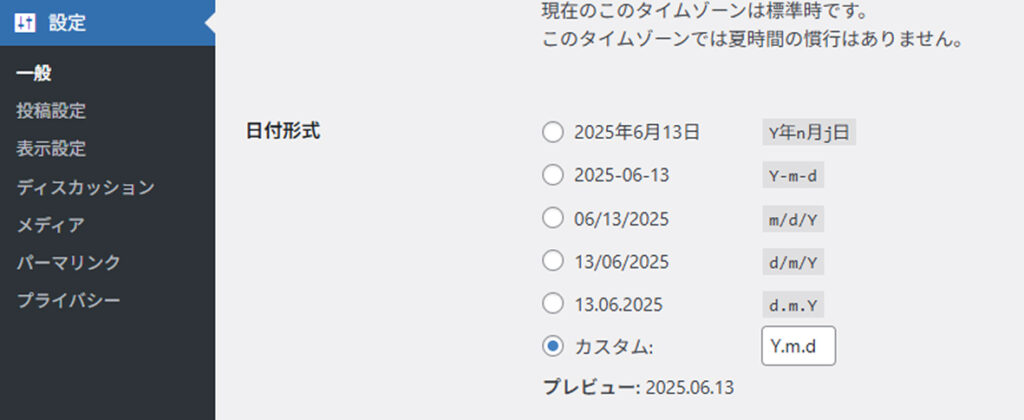
WordPressの管理画面の左メニューから「設定」→「一般」から設定します。

当サイトでは、日時形式を「カスタム」を指定して
2025.01.01 と表示されるような設定にしています。
テーマ内でオリジナルのフォーマットを指定する方法
<?php the_time(Y/n/j); ?>
このフォーマットが呼びだれて表示されるようになります。
年
| Y | 4桁 | 2025 |
| y | 2桁 | 25 |
月
| m | 数字(先頭にゼロ) | 01 ~ 12 |
| n | 数字(先頭にゼロなし) | 1 ~ 12 |
| F | フルスペルの文字 | January ~ December |
| M | 3文字形式 | Jan ~ Dec |
日
d | 数字(先頭にゼロ) | 01 ~ 31 |
| j | 数字(先頭にゼロなし) | 1 ~ 31 |
時刻
a | 午前または午後 (小文字) | am または pm |
| A | 午前または午後 (大文字) | AM または PM |
| h | 時(先頭にゼロ) 12時間単位 | 01 ~ 12 |
| g | 時(先頭にゼロなし) 12時間単位 | 1 ~ 12 |
| H | 時(先頭にゼロ) 24時間単位 | 00 ~ 23 |
| G | 時(先頭にゼロなし) 24時間単位 | 0 ~ 23 |
i | 分(先頭にゼロ) | 00 ~ 59 |
s | 秒(先頭にゼロ) | 00 ~ 59 |
これらの表示を「/」や「.」などで繋いだりして自由に表示の書式を設定することができます。
その他にもして方法がありますので、詳しくはこちらから確認してみてください
まとめ
以上が、「投稿日」と「最終更新日」を表示する方法でした。
すぐに設定できるこーどなのですが…
テーマ開発時にちょくちょく記述方法を忘れることがあるので
あらためてまとめました
